
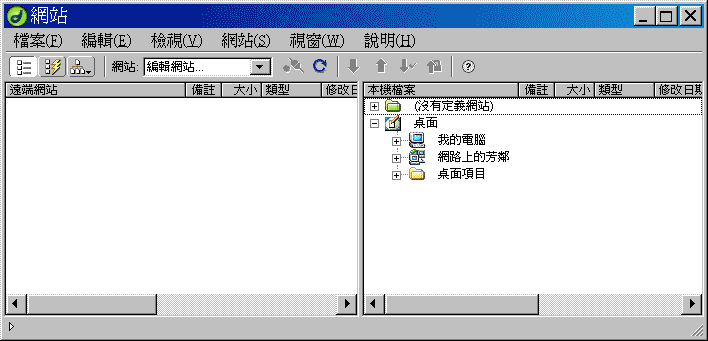
(1) 出現
1. 開啟 Dreamweaver MX
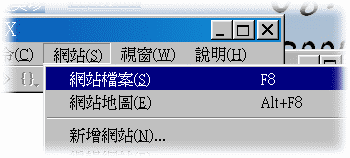
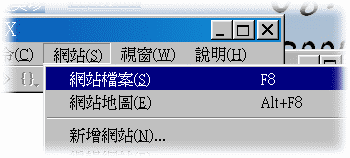
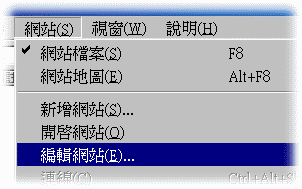
2. 選擇 網站/網站檔案



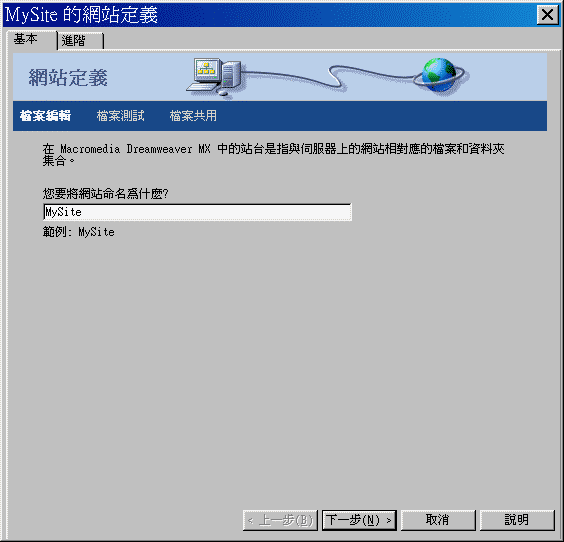
(3) 出現網站定義精靈

填入網站名稱:MySite,然後按下一步

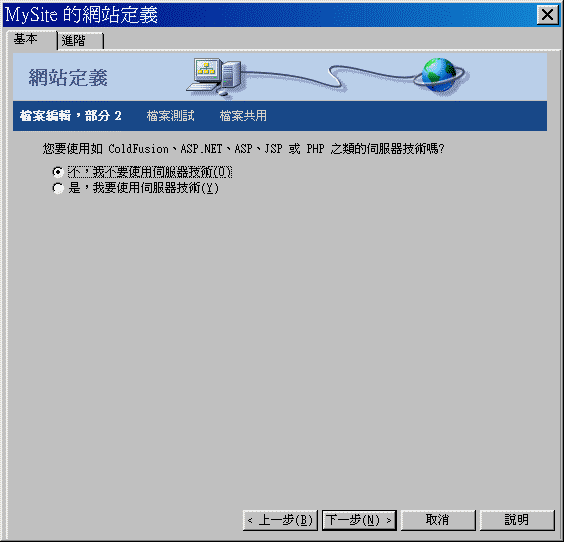
勾選不使用伺服器技術 ,按下一步

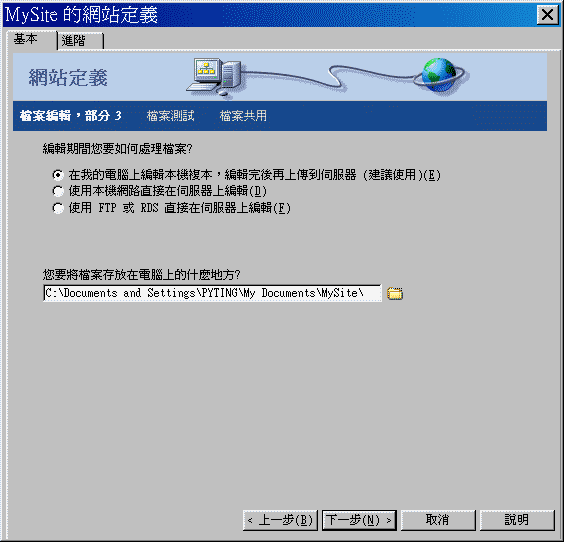
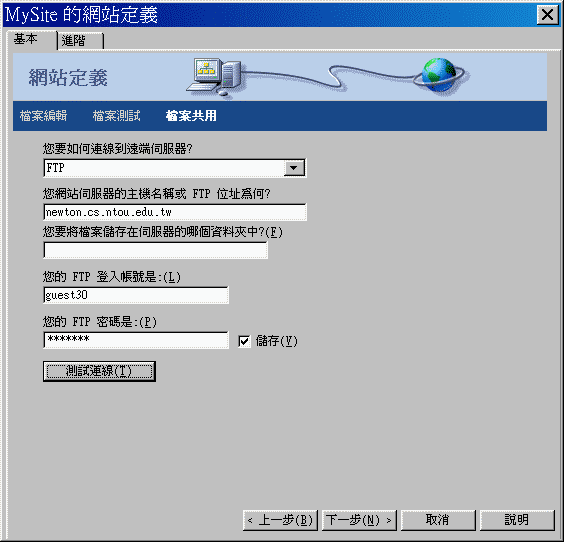
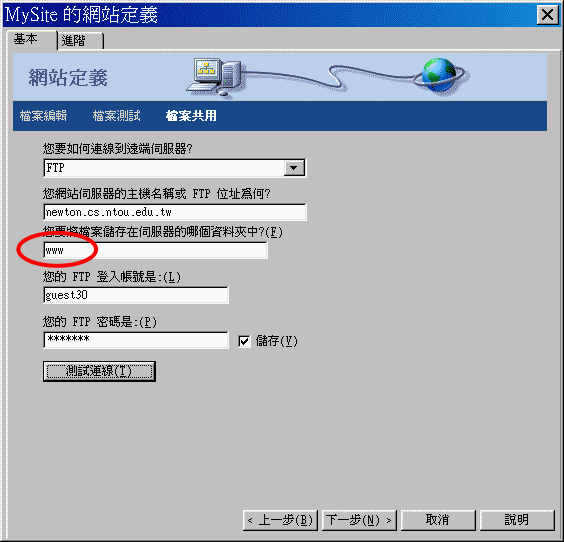
填入本機上資料匣名稱,按下一步設定 WWW 伺服器

按下一步

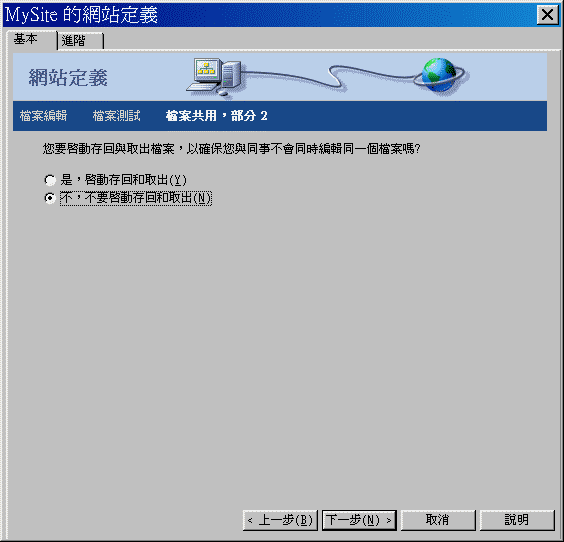
按下一步

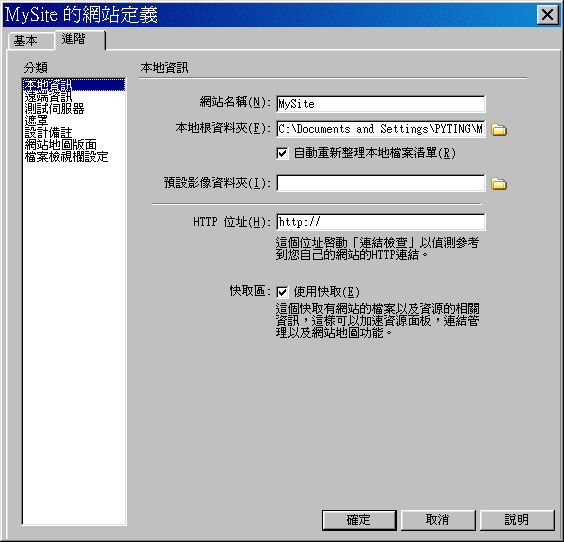
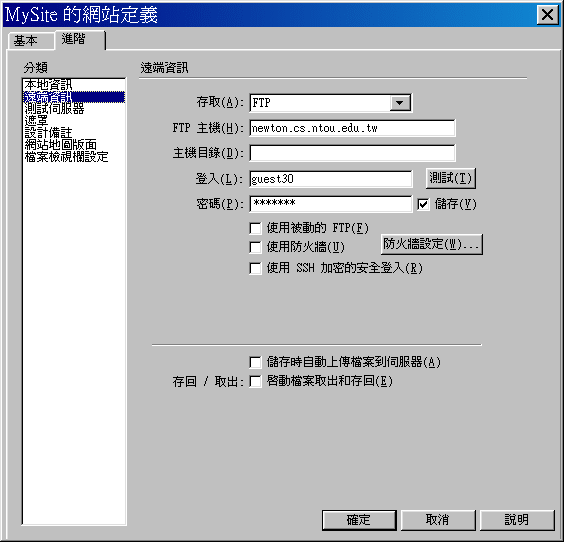
此時還可以在進階的選單中更改前面的設定值,例如:
本地資訊:

遠端資訊:

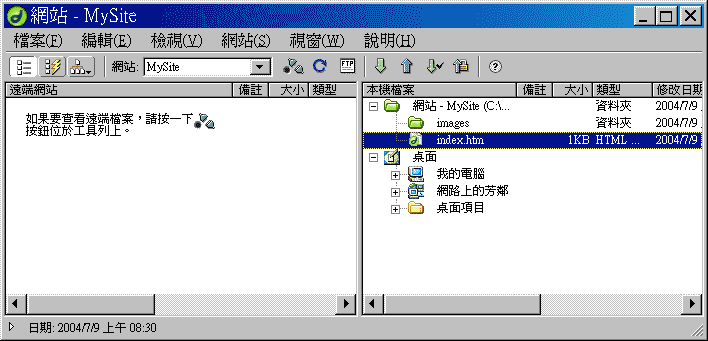
按下完成,出現

請按工具列上連線至遠端主機

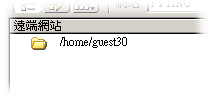
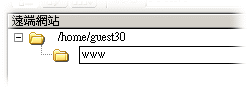
此時會看到

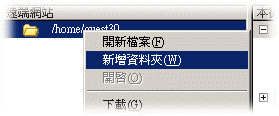
以滑鼠右鍵點選 /home/guest30, 選擇 新增資料夾

命名為 www

重新編輯網站

點選 編輯 按鈕, 按 下一步 移到遠端網站定義, 加入 www

4. 定義新的檔案,在 MySite 網站 文字上 按右鍵,選新增檔案,並命名為 index.htm

5. 製作網頁時,檔名請使用英數字
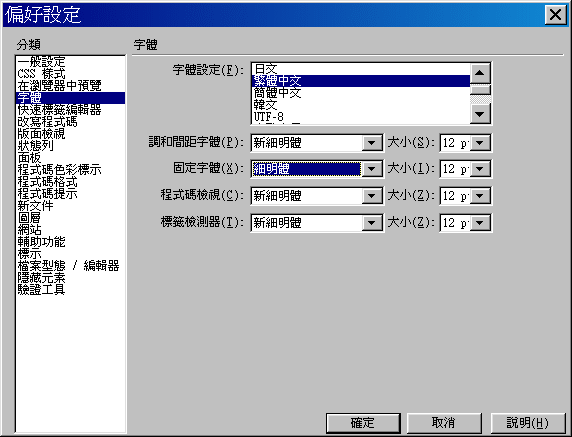
6. 設定偏好設定,選擇 編輯/偏好設定

(1) 檢查字體:
A. 字體設定:繁體中文
B. 固定字:選新細明體、細明體、標楷體其中之一
C. 標籤檢測器:選新細明體、細明體、標楷體其中之一
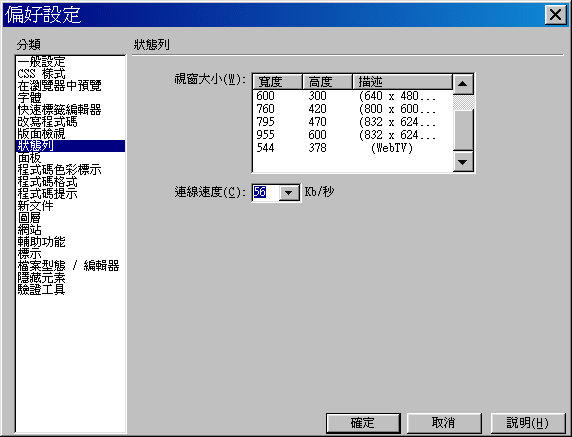
(2) 狀態列:設定希望考量的連線速度 56K,以計算瀏覽此網頁的人看到這個網頁的速度。可在右下角看到這個圖示
![]()

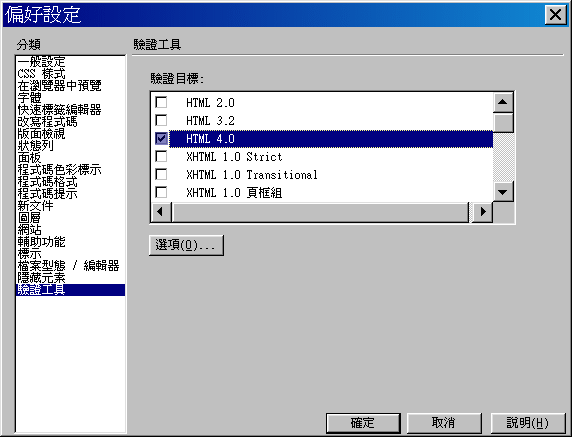
(3) 把所有驗證工具都取消選取,以免在程式碼檢視時發生亂碼

7. 在視窗內點兩下 index.htm 即可切換至編輯畫面。

8. 記得切換至自動開啟的(未命名-1)的文件檔-將它關閉
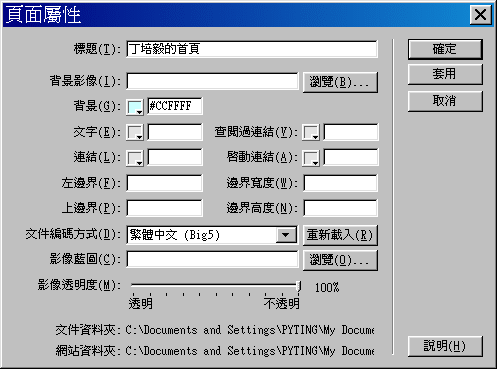
9. 至編輯畫面,按右鍵,選 "頁面屬性",設定標題、背景顏色…

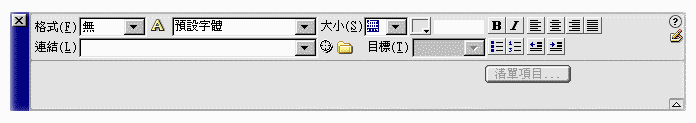
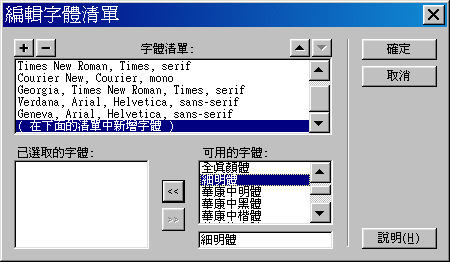
10. 更改編輯字體清單(視窗→內容)![]() , 點
, 點![]() ,把細明體加入,然後按確定,再加入新細明體,再加入標楷體,注意一次加一個就可以了。再按一次預設字型,就可看見三種字體已加在其中了
,把細明體加入,然後按確定,再加入新細明體,再加入標楷體,注意一次加一個就可以了。再按一次預設字型,就可看見三種字體已加在其中了