




首先利用  畫出圖層 和
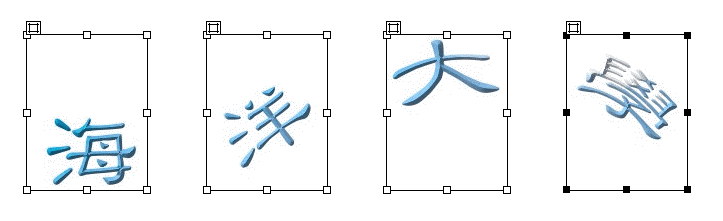
畫出圖層 和  插入影像 將四個字的圖片加在網頁中
插入影像 將四個字的圖片加在網頁中

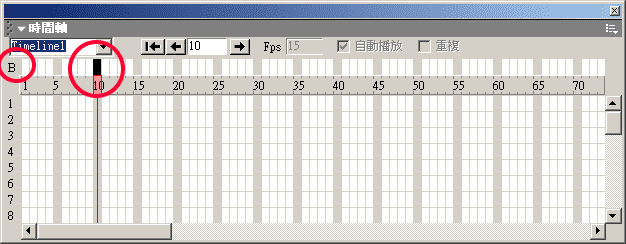
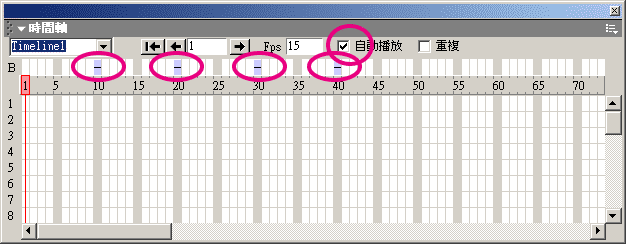
以選單 視窗 / 其他 / 時間軸 打開時間軸視窗, 看到如下的畫面

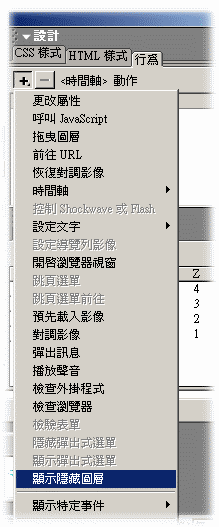
其中 B 代表 Behavior (行為), 以滑鼠點選 (點兩下) 時間軸上 B 那一列的某一格代表要在那一個時間點上加上行為, 此時出現行為視窗如下:


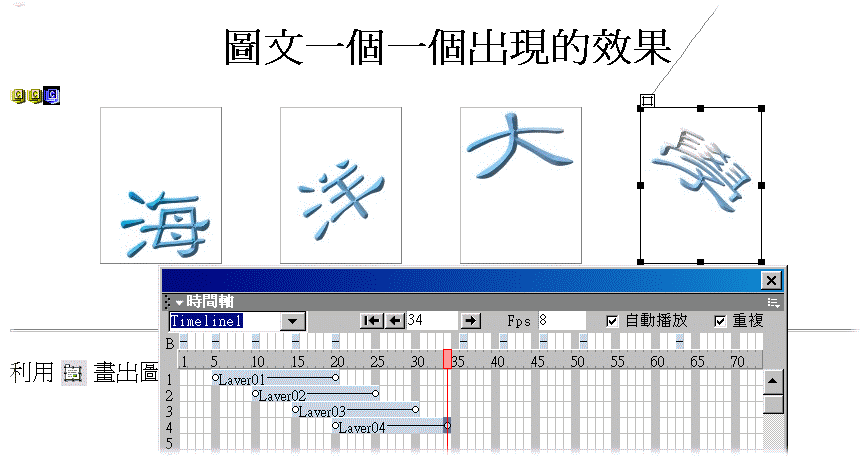
選擇顯示隱藏圖層,來逐一顯示 海, 洋, 大, 學 四個圖層,最後看到如下的顯示

請使用圖層視窗 將海, 洋, 大, 學 四個圖層隱藏起來
記得勾選 自動播放, 這樣才會在網頁一下載到瀏覽器時就顯示時間軸動畫
在瀏覽器中預覽就可以看到圖層一個一個出現的效果
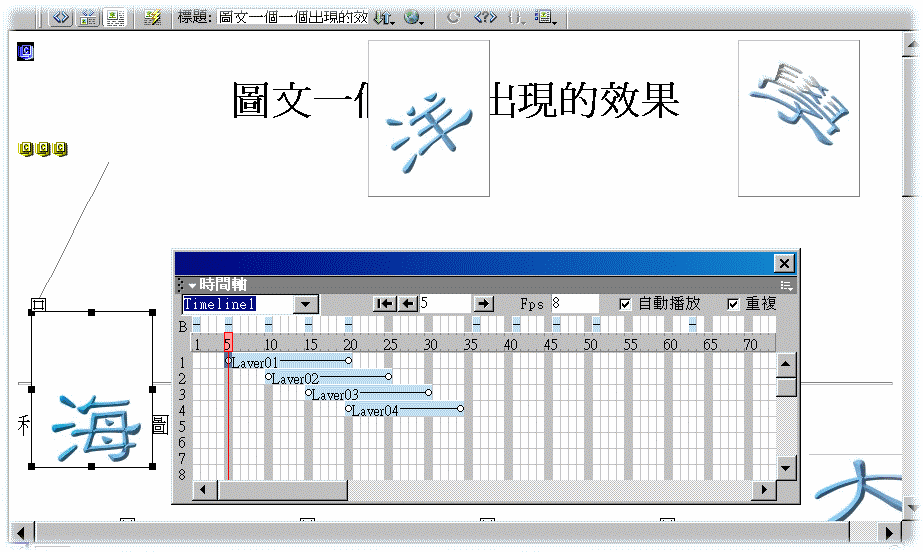
以選單 視窗 / 其他 / 時間軸 打開時間軸視窗,把 海、洋、大、學 四個字的圖層分別加在時間軸內,在時間軸上點選每一圖層的起始點,在編輯視窗內拖曳圖層來設定每一個圖層的起始點位置


點選時間軸視窗 B 那一列中適當的時間點,增加顯示隱藏圖層的事件,以製造出時間差的效果:
都設定好之後,調整 Fps 為 8 稍微降低顯示速度,然後存檔就可以了
請注意: