

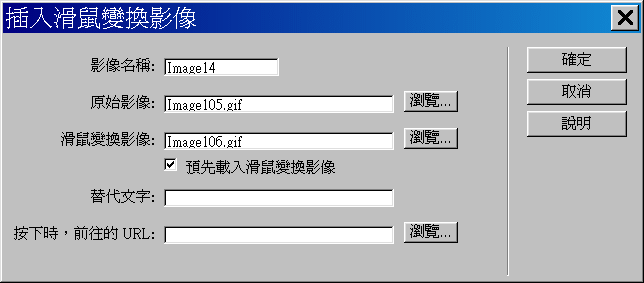
製作互動按鈕:拉出一個圖層,再按 ![]() 插入變換影像,點選瀏覽來設定原始影像以及變換影像
插入變換影像,點選瀏覽來設定原始影像以及變換影像
滑鼠未滑過之按鈕圖片:
滑鼠未滑過之按鈕圖片:

使用上一單元所介紹之方法設計時間軸之動畫:
(1) 開啟一圖層,加入動畫圖檔
(2) 開啟時間軸視窗,設計動畫的路徑
(3) 動畫跑完後在影格內增加隱藏圖層的動作
(4) 動畫開始跑時在影格內增加顯示圖層的動作
(5) 打開圖層視窗,隱藏該動畫圖層
設計按鈕動作來播放動畫:
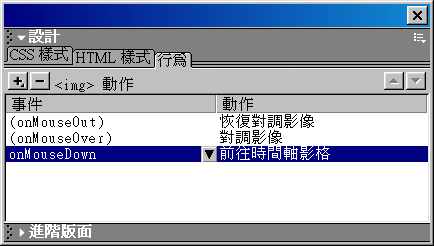
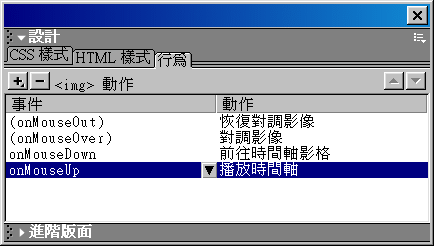
(1) 開啟行為視窗
(2) 點選按鈕,按 加號 增加行為
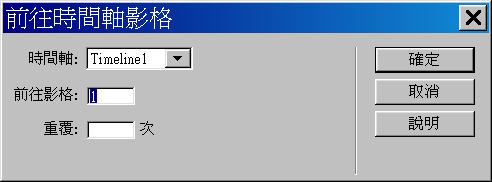
(3) 選擇時間軸 / 前往時間軸影格
(4) 設定前往影格

(5) 改變事件為 onMouseDown

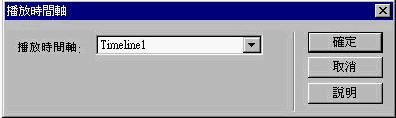
(6) 再設定行為,按 加號 / 時間軸 / 播放時間軸,

(7) 改變事件為 onMouseUp

(8) 存檔後,即可觀看結果
按啟動會重新再跑一次。

【注意】onClick = onMouseDown + onMouseUp