1. 在 PhotoImpact 的百寶箱中選擇 "範本資料庫/網頁",把網頁 1 的範本拉出來

2. 這是一個網路書店的簡單範本,儲存為 BookStore.ufo
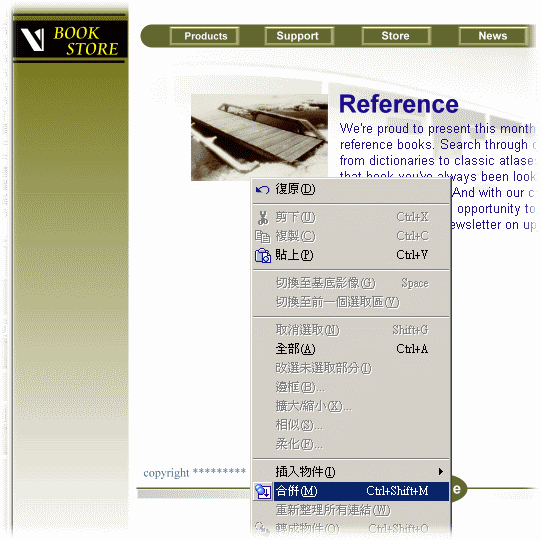
3. 以滑鼠右鍵將這個圖片合併 到背景影像上

4. 在選單列上選取 格式/亮度與對比

如下圖將圖片調成亮度較高的圖片以作為網頁設計時的藍圖



5. 設計左方導覽按鈕
由 BookStore.ufo 中將個別按鈕圖片拷貝出來,並且存檔
在 PhotoImpact 中製作一組變換影像
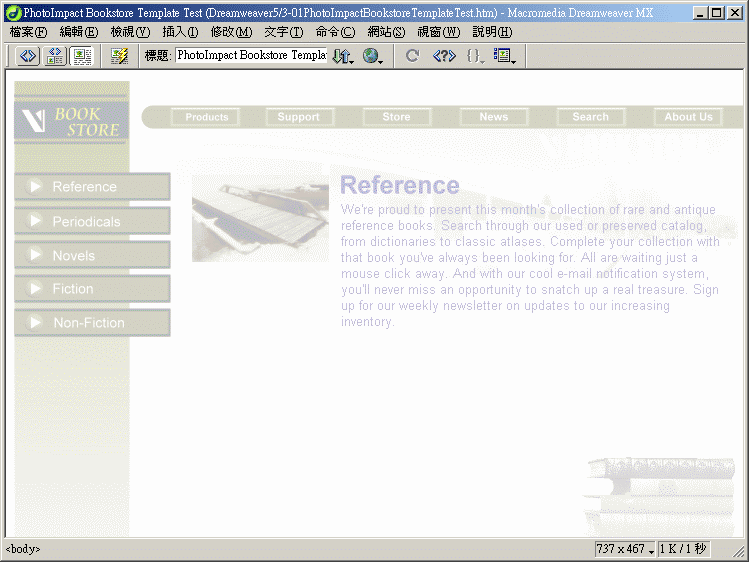
6. 設計按鈕對應的瀏覽圖層以及按鈕的動作
增加五個圖層
每一個按鈕的 onMouseOver 動作設定為顯示其中一個圖層,隱藏其它所有圖層
7.製作上方按鈕列
由 BookStore.ufo 中,合併影像,擷取下圖按鈕列
以圖層及影像將按鈕放在適當的地方
在 Dreamweaver 中製作影像地圖:選取影像,在屬性視窗中選取長方形,在影像上製作連結區域,並設定連結目標
8. 設計底圖
由 BookStore.ufo 中將所有元件去除後,得到下列影像作為底圖
以 修改/頁面屬性 將網頁底圖設為此圖
此時可將影像藍圖去除